Design Responsivo
O web design responsivo é uma das aplicações de desenvolvimento de um sítio Web adequado para funcionar em todos os dispositivos e em todos os tamanhos de ecrã, independentemente do tamanho, do telemóvel ou do computador.
O web design responsivo concentra-se em proporcionar uma experiência instintiva e satisfatória para todos.
Os utilizadores de computadores de secretária e de telemóveis ficam satisfeitos com os sítios Web responsivos.
A aplicação Web design responsivo, bem definida por Ethan Marcotte em uma lista à parte, reage às necessidades dos usuários e dos dispositivos que utilizam. As transições de design dependem do tamanho da tela e da eficácia do dispositivo. Por exemplo, em um telefone, os clientes visualizarão o assunto exibido em uma única coluna, um tablet poderá mostrar o mesmo assunto em duas colunas
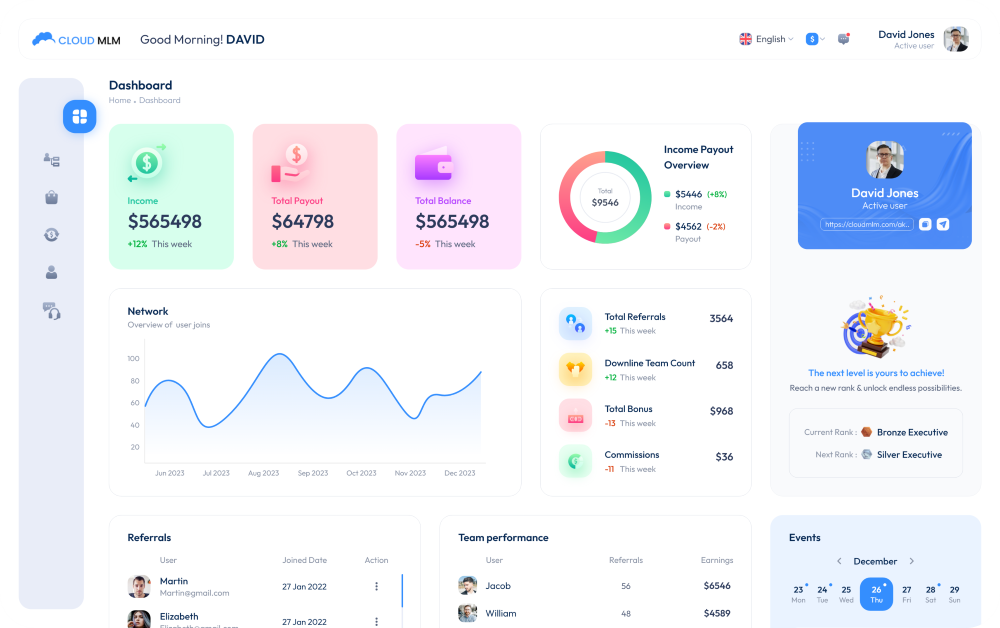
As soluções de software fornecem recursos de web design altamente responsivos. A principal característica da UI do nosso software MLM é que ele é totalmente responsivo. Usando as tecnologias mais recentes em desenvolvimento front-end, conseguimos dar uma aparência impressionante em todos os tamanhos de tela. O software se adapta a todas as telas. O software Cloud MLM é totalmente responsivo e funciona bem em todos os dispositivos.

Tipos de Web Design Responsivo
O web design responsivo é dividido em três elementos principais, como layouts flexíveis, consultas de mídia e mídia flexível.
Layouts flexíveis
layouts flexíveis é um dos métodos de desenvolvimento do design de um site com framework responsivo, adequado para redimensionamento dinâmico para qualquer largura. As estruturas responsivas são feitas usando unidades de comprimento relativo, mais comumente porcentagens ou unidades em. Esses comprimentos aplicáveis são então usados para informar valores gerais de propriedades da estrutura, como largura, margem ou revestimento.
Consultas de mídia
Consulta de mídia é um módulo CSS introduzido no CSS 3 que oferece suporte à análise de conteúdo para alterar configurações como resolução de tela (por exemplo, tela do smartphone versus tela do computador). A principal aptidão pode ser selecionar consultas de mídia para construir um site responsivo. Porém, a dificuldade que se enfrenta com as consultas de mídia é que novas consultas podem se desenvolver a cada momento; sempre, o cliente experimenta mudanças rápidas e drásticas na aparência e no sistema do site.
Mídia Flexível
A mídia flexível é o ponto central do conteúdo como Facebook, Flickr, Instagram, YouTube, etc. e adiciona peso ao ponto da página e ajuda a transmitir o propósito do conteúdo da página.
Por que o web design responsivo é essencial no desenvolvimento web moderno
Antigamente, as pessoas usavam principalmente computadores desktop, então não havia necessidade de os designers se concentrarem em um web design responsivo. Com o desenvolvimento de tecnologias avançadas e novos dispositivos, os usuários procuram agora utilizar os melhores e mais recentes dispositivos disponíveis. Primeiro vieram os laptops, depois os tablets e assim por diante. A nova geração quer navegar na web com facilidade e rapidez. Por meio de web design responsivo, os usuários podem navegar em qualquer dispositivo que possuam. Os web designers devem desenvolver sites que forneçam informações em vários tamanhos e resoluções de tela. Seu site deve ser flexível o suficiente para funcionar em um telefone celular ou em uma tela LCD de grande porte.
O web design responsivo também é muito significativo do ponto de vista comercial. Ele permite que os clientes visitem seu site a partir de qualquer dispositivo que possuam, aumentando o tráfego para seu site. É por isso que o web design responsivo é um recurso tão importante para adicionar ao seu site.

Aqui estão os principais motivos
- O web design responsivo faz com que sua página da web tenha uma boa aparência em todos os dispositivos.
- O web design responsivo usa apenas HTML e CSS.
- Web design responsivo não é um programa ou JavaScript
- Apoiando o usuário de vários dispositivos
- Um site para governar todos eles
- Classificações aprimoradas nos mecanismos de pesquisa
- Escalabilidade futura
Caraterísticas do Web Design Responsivo Perfeito
Os recursos de web design responsivo perfeito são muito úteis para todos. Alguns dos recursos mais familiares do melhor web design responsivo são especificados abaixo.
- Menor esforço
- Experiência de utilizador fácil
- Estática
- Sítio Web fácil de utilizar
- Divisão móvel
- Partilha acumulada
- Otimização de mecanismos de pesquisa (SEO)
- Sem desvios
- Menor Manutenção
- Livre de problemas de rotação de dispositivos
O mundo evoluiu para um mundo altamente progressista e, ao mesmo tempo, as coisas se tornaram muito fáceis e úteis. Novas tecnologias foram criadas para proporcionar às pessoas todo tipo de satisfação que desejam. Nesta era moderna, muitos dispositivos novos surgiram, como laptops, telefones celulares, tablet PCs e televisões inteligentes.
O web design responsivo é uma forma de design completamente diferente do web design tradicional, e os desenvolvedores devem conhecer os prós e os contras disso. Todos os sites, independentemente dos objetivos desse site ou do público que ele ajuda, ganharão com uma exibição que funcione bem em vários tamanhos de tela e em diferentes dispositivos. Garantindo que o web design responsivo seja um recurso que você prefere em todos os projetos de sites.