Progettazione reattiva
Il responsive web design è una delle applicazioni per lo sviluppo di un sito web adatto a funzionare su tutti i dispositivi e su tutte le dimensioni dello schermo, indipendentemente dal fatto che sia grande o piccolo, mobile o desktop.
Il responsive web design si concentra sulla possibilità di offrire un’esperienza istintiva e soddisfacente per tutti.
Gli utenti di computer desktop e cellulari sono soddisfatti dei siti web responsive.
L’applicazione Responsive web design, ben definita da Ethan Marcotte in un elenco a parte, reagisce alle esigenze degli utenti e dei dispositivi che utilizzano. Le transizioni di progettazione dipendono dalle dimensioni dello schermo e dall’efficacia del dispositivo. Ad esempio, su un telefono, i clienti vedranno la questione visualizzata in una visualizzazione a colonna singola, un tablet potrebbe mostrare la stessa questione in due colonne
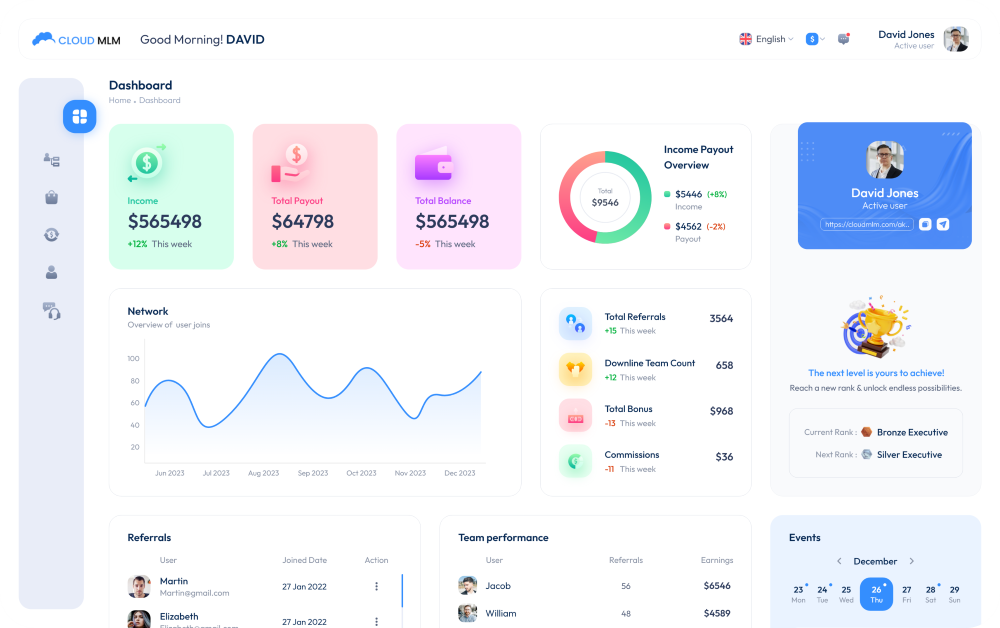
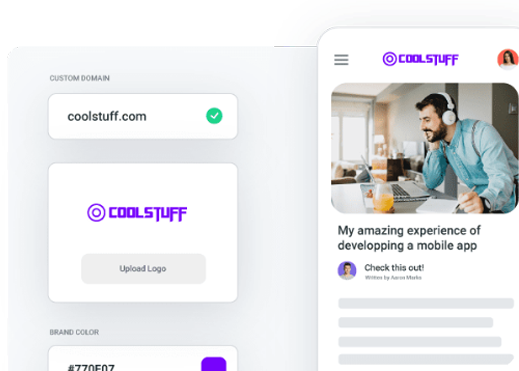
Le soluzioni software ti offrono strutture di progettazione web estremamente reattive. La principale caratteristica dell’interfaccia utente del nostro software MLM è che è completamente reattivo. Utilizzando le ultime tecnologie nello sviluppo front-end, siamo riusciti a dargli un aspetto straordinario su schermi di tutte le dimensioni. Il software si adatta a tutti gli schermi. Il software Cloud MLM è puramente reattivo e funziona bene su tutti i dispositivi.

Tipi di web design reattivo
Il web design reattivo è diviso in tre elementi principali, come layout flessibili, query multimediali e media flessibili.
Layout flessibili
layout flessibili è uno dei metodi per sviluppare il design di un sito web con un framework reattivo, adatto al ridimensionamento dinamico a qualsiasi larghezza. I framework reattivi sono realizzati utilizzando unità di lunghezza relativa, più comunemente percentuali o unità em. Queste lunghezze applicabili vengono quindi utilizzate per informare i valori delle proprietà generali della struttura come larghezza, margine o rivestimento.
Domande multimediali
Media query è un modulo CSS introdotto nei CSS 3 che supporta l’analisi del contenuto per modificare impostazioni come la risoluzione dello schermo (ad esempio lo schermo dello smartphone rispetto allo schermo del computer). L’attitudine principale potrebbe essere quella di selezionare le media query per costruire un sito reattivo. Tuttavia, la difficoltà che si incontra con le media query è che nuove query possono svilupparsi di momento in momento; ogni volta, il cliente sperimenta cambiamenti rapidi e drastici nell’aspetto e nel sistema del sito.
Supporti flessibili
I media flessibili sono il punto centrale dei contenuti come Facebook, Flickr, Instagram, YouTube, ecc. E aggiungono peso al punto centrale della pagina e aiutano a trasmettere lo scopo del contenuto della pagina.
Perché il responsive web design è essenziale nello sviluppo web moderno
In passato, le persone utilizzavano principalmente computer desktop, quindi non era necessario che i progettisti si concentrassero sul web design reattivo. Con lo sviluppo di tecnologie avanzate e nuovi dispositivi, gli utenti ora cercano di utilizzare i dispositivi migliori e più recenti disponibili. Prima sono arrivati i laptop, poi i tablet e così via. La nuova generazione vuole navigare sul web in modo semplice e veloce. Attraverso il web design reattivo, gli utenti possono navigare con qualsiasi dispositivo di cui dispongano. I web designer devono sviluppare siti Web che forniscano informazioni su varie dimensioni e risoluzioni dello schermo. Il tuo sito web dovrebbe essere sufficientemente flessibile da funzionare su un telefono cellulare o su uno schermo LCD di grandi dimensioni.
Il responsive web design è molto importante anche dal punto di vista aziendale. Consente ai clienti di visitare il tuo sito web da qualsiasi dispositivo dispongano, aumentando il traffico sul tuo sito. Questo è il motivo per cui il responsive web design è una funzionalità così importante da aggiungere al tuo sito web.

Ecco i motivi principali
- Il web design reattivo rende la tua pagina web bella su tutti i dispositivi.
- Il web design reattivo utilizza solo HTML e CSS.
- Il web design reattivo non è un programma o un JavaScript
- Supportare l’utente multi-dispositivo
- Un sito per domarli tutti
- Miglioramento del posizionamento nei motori di ricerca
- Scalabilità futura
Caratteristiche del perfetto design web responsivo
Le funzionalità del perfetto web design reattivo sono molto utili per tutti. Alcune delle caratteristiche più familiari del miglior web design reattivo sono specificate di seguito.
- Minore sforzo
- Esperienza utente facile
- Statica
- Sito web facile da usare
- Divisione mobile
- Condivisione accumulata
- Ottimizzazione per i motori di ricerca (SEO)
- Nessuna deviazione
- Manutenzione minore
- Privo di problemi di rotazione del dispositivo
Il mondo si è evoluto in modo altamente progressivo e, allo stesso tempo, le cose sono diventate molto facili e utili. Le nuove tecnologie sono state create per dare alle persone ogni tipo di soddisfazione che desiderano. In questa era moderna sono nati molti nuovi dispositivi come laptop, telefoni cellulari, tablet PC e televisori intelligenti.
Il web design reattivo è una forma di progettazione completamente diversa rispetto al web design tradizionale e gli sviluppatori devono conoscerne i pro e i contro. Tutti i siti Web, nonostante gli obiettivi di quel sito o il pubblico che aiuta, trarranno vantaggio da uno schermo che funziona perfettamente su schermi di varie dimensioni e su dispositivi diversi. Assicurandoti che il responsive web design sia una caratteristica che preferisci su tutti i progetti di siti web.