Arricchito da potenti funzioni responsive
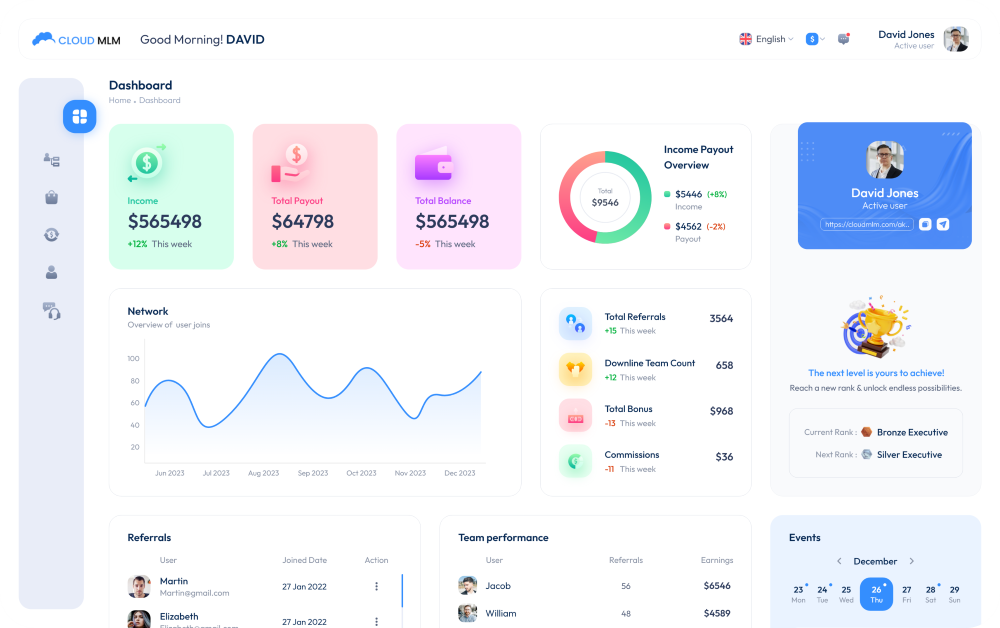
Il nostro software Cloud MLM è realizzato con precisione per migliorare la tua esperienza aziendale MLM su ogni dispositivo. Non si tratta solo di accedere alle informazioni; si tratta di godere di un’interfaccia fluida e intuitiva che funziona senza sforzo sul tuo telefono, tablet o computer. Abbiamo progettato ogni elemento per garantire che tu possa gestire la tua attività con facilità ed efficienza, ovunque ti trovi. Ecco le caratteristiche principali che distinguono il nostro software.


- Accedi al nostro software da qualsiasi dispositivo abilitato al web per gestire la tua rete da qualsiasi luogo, assicurandoti che le operazioni aziendali rimangano ininterrotte.
- Il nostro software si integra perfettamente con CRM, gateway di pagamento e strumenti di email marketing per migliorare il flusso di lavoro e la coesione dei dati in tutta la tua azienda.
- Ricevi aggiornamenti istantanei sulle metriche aziendali e sulle prestazioni del team su tutti i dispositivi, aiutandoti a prendere decisioni informate in tempi rapidi.
- Approfitta della crittografia di alto livello e del rispetto degli standard di sicurezza più recenti, garantendo che i tuoi dati siano al sicuro su qualsiasi dispositivo
- Modifica la tua dashboard per concentrarti su ciò che conta di più per te, dalle metriche chiave alle notifiche e alle prestazioni del team.
- Sperimenta un’interfaccia chiara e coerente su qualsiasi dispositivo, con regolazioni automatiche per leggibilità e usabilità ottimali.

Massima adattabilità su tutti i dispositivi
Il nostro software si distingue per essere eccezionalmente ottimizzato per i dispositivi mobili e super reattivo, garantendo un’esperienza utente fluida ed efficiente indipendentemente dal dispositivo. Che tu utilizzi uno smartphone, un tablet o un desktop, il design reattivo della nostra piattaforma si adatta perfettamente, fornendo prestazioni ottimali e facilità d’uso. Questa adattabilità garantisce che tutti gli utenti, indipendentemente dal dispositivo preferito, abbiano accesso a potenti funzionalità e un’esperienza coerente che soddisfa gli odierni standard mobile-first. Con la nostra tecnologia, sei attrezzato per rimanere al passo con i tempi in un mondo incentrato sui dispositivi mobili.