Conception réactive
Le responsive web design est l’une des applications permettant de développer un site web adapté à tous les appareils et à toutes les tailles d’écran, qu’ils soient grands ou petits, mobiles ou de bureau.
Le responsive web design se concentre sur une expérience instinctive et satisfaisante pour tous.
Les utilisateurs d’ordinateurs de bureau et de téléphones portables sont satisfaits des sites web réactifs.
L’application Responsive web design, bien définie par Ethan Marcotte dans une liste à part, réagit aux exigences des utilisateurs et des appareils qu’ils utilisent. Les transitions de conception dépendent de la taille de l’écran et de l’efficacité de l’appareil. Par exemple, sur un téléphone, les clients verront le sujet affiché dans une seule colonne, tandis qu’une tablette peut afficher le même sujet dans deux colonnes.
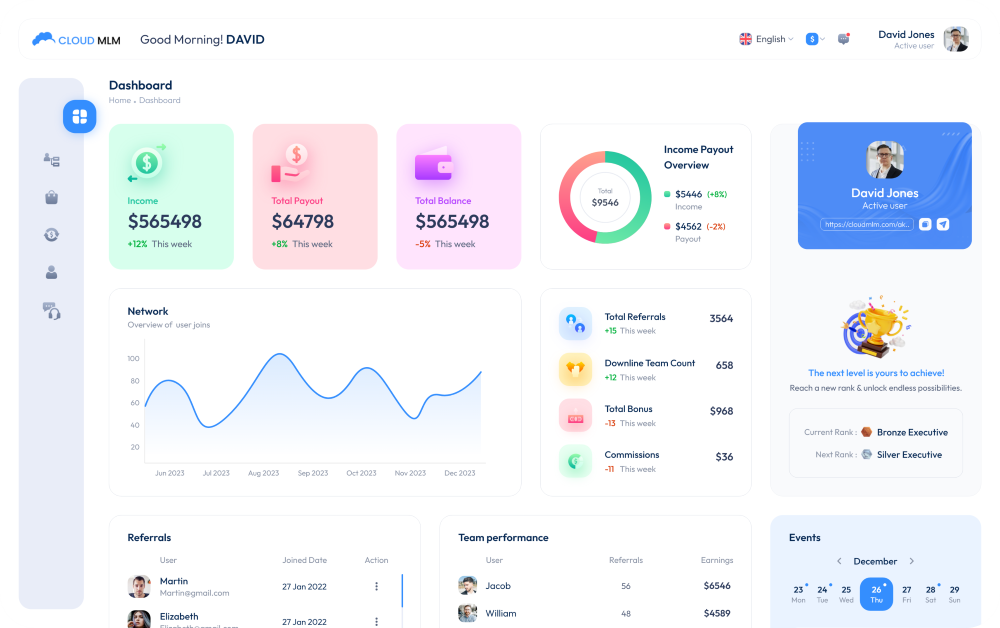
Les solutions logicielles vous offrent des fonctionnalités de conception Web puissamment réactives. La principale caractéristique de l’interface utilisateur de notre logiciel MLM est qu’il est entièrement réactif. En utilisant les dernières technologies en matière de développement front-end, nous avons réussi à lui donner un aspect époustouflant sur toutes les tailles d’écran. Le logiciel adapté à tous les écrans. Le logiciel Cloud MLM est purement réactif et fonctionne bien sur tous les appareils.

Types de conception Web réactive
La conception Web réactive est divisée en trois éléments principaux, comme les mises en page flexibles, les requêtes multimédias et les médias flexibles.
Dispositions flexibles
Les mises en page flexibles sont l’une des méthodes permettant de développer la conception d’un site Web avec un cadre réactif, adapté au redimensionnement dynamique à n’importe quelle largeur. Les cadres réactifs sont créés à l’aide d’unités de longueur relative, le plus souvent des pourcentages ou des unités em. Ces longueurs applicables sont ensuite utilisées pour informer les valeurs générales des propriétés du cadre telles que la largeur, la marge ou la doublure.
Requêtes multimédias
Media query est un module CSS introduit dans CSS 3 prenant en charge l’analyse de contenu pour modifier des paramètres tels que la résolution de l’écran (par exemple, écran de smartphone ou écran d’ordinateur). L’aptitude principale pourrait être de sélectionner des requêtes multimédias pour créer un site réactif. Cependant, la difficulté à laquelle on est confronté avec les requêtes médiatiques est que de nouvelles requêtes peuvent se développer d’instant en instant ; à chaque fois, le client subit des changements rapides et sévères dans l’apparence et le système du site.
Médias flexibles
Les médias flexibles sont le point central du contenu comme Facebook, Flickr, Instagram, YouTube, etc. et ils ajoutent du poids au point de la page et aident à transmettre l’objectif du contenu de la page.
Pourquoi la conception Web réactive est essentielle dans le développement Web moderne
Autrefois, les gens utilisaient principalement des ordinateurs de bureau, les concepteurs n’avaient donc pas besoin de se concentrer sur une conception Web réactive. Avec le développement de technologies avancées et de nouveaux appareils, les utilisateurs cherchent désormais à utiliser les meilleurs et les plus récents appareils disponibles. Viennent d’abord les ordinateurs portables, puis les tablettes, etc. La nouvelle génération souhaite naviguer sur le Web facilement et rapidement. Grâce à une conception Web réactive, les utilisateurs peuvent naviguer avec n’importe quel appareil dont ils disposent. Les concepteurs de sites Web doivent développer des sites Web fournissant des informations sur différentes tailles et résolutions d’écran. Votre site Web doit être suffisamment flexible pour fonctionner sur un téléphone mobile ou sur un écran LCD de grande taille.
La conception Web réactive est également très importante d’un point de vue commercial. Il permet aux clients de visiter votre site Web depuis n’importe quel appareil dont ils disposent, augmentant ainsi le trafic vers votre site. C’est pourquoi la conception Web réactive est une fonctionnalité si importante à ajouter à votre site Web.

Voici les principales raisons
- La conception Web réactive donne à votre page Web une belle apparence sur tous les appareils.
- La conception Web réactive utilise uniquement HTML et CSS.
- La conception Web réactive n’est pas un programme ou un JavaScript
- Prise en charge de l’utilisateur multi-appareils
- Un site pour les gouverner tous
- Classement amélioré dans les moteurs de recherche
- Évolutivité future
Caractéristiques de la conception Web réactive parfaite
Les fonctionnalités d’une conception Web réactive parfaite sont très utiles pour tout le monde. Certaines des fonctionnalités les plus familières de la meilleure conception Web réactive sont spécifiées ci-dessous.
- Moins d’effort
- Expérience utilisateur facile
- Statique
- Site web facile à utiliser
- Division mobile
- Partage accumulé
- Optimisation des moteurs de recherche (SEO)
- Pas de détournement
- Moins d’entretien
- Pas de problèmes de rotation des appareils
Le monde a évolué vers un monde très progressiste et en même temps, les choses sont devenues très faciles et utiles. De nouvelles technologies ont été créées pour donner aux gens tout type de satisfaction qu’ils désirent. À l’ère moderne, de nombreux nouveaux appareils ont vu le jour, comme les ordinateurs portables, les téléphones mobiles, les tablettes PC et les téléviseurs intelligents.
La conception Web réactive est une forme de conception complètement différente de la conception Web traditionnelle, et les développeurs doivent en connaître les avantages et les inconvénients. Tous les sites Web, quels que soient leurs objectifs ou le public qu’ils aident, bénéficieront d’un affichage qui fonctionne parfaitement sur différentes tailles d’écran et sur différents appareils. En garantissant que la conception Web réactive est une fonctionnalité que vous privilégiez sur tous les projets de sites Web.