Enrichi de puissantes fonctionnalités réactives
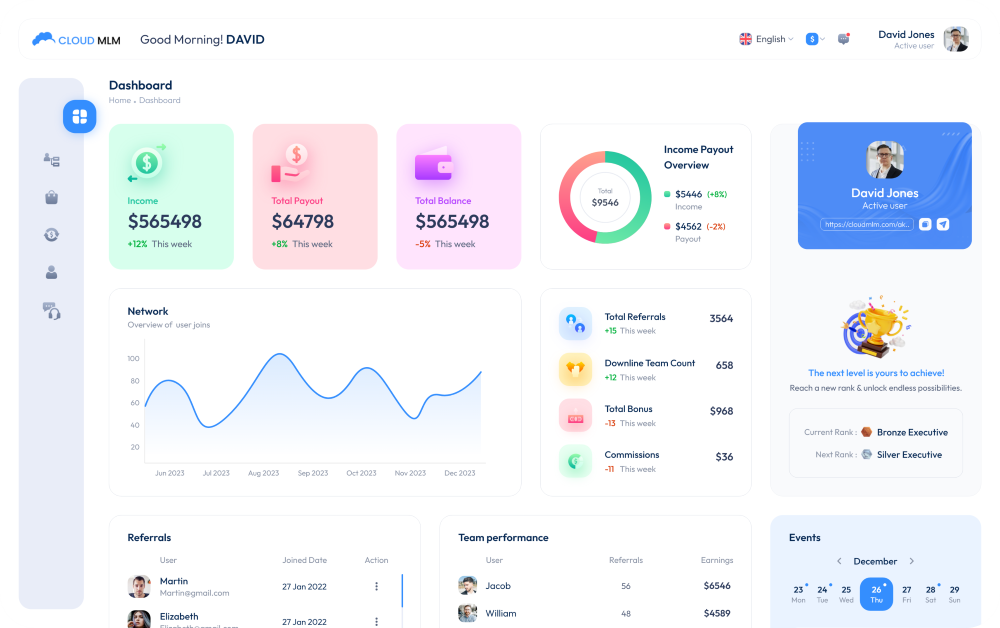
Notre logiciel Cloud MLM est conçu avec précision pour améliorer votre expérience commerciale MLM sur chaque appareil. Il ne s’agit pas seulement d’accéder à l’information ; il s’agit de profiter d’une interface fluide et intuitive qui fonctionne sans effort sur votre téléphone, tablette ou ordinateur. Nous avons conçu chaque élément pour garantir que vous puissiez exploiter votre entreprise avec facilité et efficacité, où que vous soyez. Voici les principales fonctionnalités qui distinguent notre logiciel.


- Accédez à notre logiciel à partir de n’importe quel appareil connecté à Internet pour gérer votre réseau depuis n’importe où, en veillant à ce que vos activités commerciales ne soient pas interrompues.
- Nos logiciels s’intègrent parfaitement aux outils de CRM, de paiement et de marketing par e-mail pour améliorer le flux de travail et la cohésion des données au sein de votre entreprise.
- Recevez des mises à jour instantanées sur les indicateurs de l’entreprise et les performances de l’équipe sur tous les appareils, ce qui vous permet de prendre rapidement des décisions éclairées.
- Bénéficiez d’un cryptage de haut niveau et du respect des dernières normes de sécurité, garantissant la sécurité de vos données sur n’importe quel appareil.
- Ajustez votre tableau de bord pour vous concentrer sur ce qui compte le plus pour vous, des indicateurs clés aux notifications et aux performances de l’équipe.
- Bénéficiez d’une interface claire et cohérente sur n’importe quel appareil, avec des ajustements automatiques pour une lisibilité et une convivialité optimales.

Adaptabilité ultime sur tous les appareils
Notre logiciel se distingue par son exceptionnelle convivialité mobile et sa grande réactivité, garantissant une expérience utilisateur fluide et efficace quel que soit l’appareil. Que vous utilisiez un smartphone, une tablette ou un ordinateur de bureau, la conception réactive de notre plateforme s’adapte parfaitement, offrant des performances et une facilité d’utilisation optimales. Cette adaptabilité garantit que tous les utilisateurs, quel que soit leur appareil préféré, ont accès à des fonctionnalités puissantes et à une expérience cohérente qui répond aux normes actuelles axées sur le mobile. Grâce à notre technologie, vous êtes équipé pour garder une longueur d’avance dans un monde centré sur le mobile.