Diseño Responsivo
El diseño web responsivo es una de las aplicaciones de desarrollo de un sitio web adecuado para funcionar en todos los dispositivos y en todos los tamaños de pantalla, sin importar si son grandes o pequeños, móviles o de escritorio.
El diseño web responsivo se centra en ofrecer una experiencia instintiva y satisfactoria para todos.
Los usuarios de ordenadores de sobremesa y de teléfonos móviles están satisfechos con los sitios web responsivos.
La aplicación Responsive web design, bien definida por Ethan Marcotte en un listado aparte, reacciona a las necesidades de los usuarios y de los dispositivos que utilizan. Las transiciones de diseño dependen del tamaño de la pantalla y la efectividad del dispositivo. Por ejemplo, en un teléfono, los clientes verán el asunto mostrado en una vista de una sola columna, una tableta podría mostrar el mismo asunto en dos columnas.
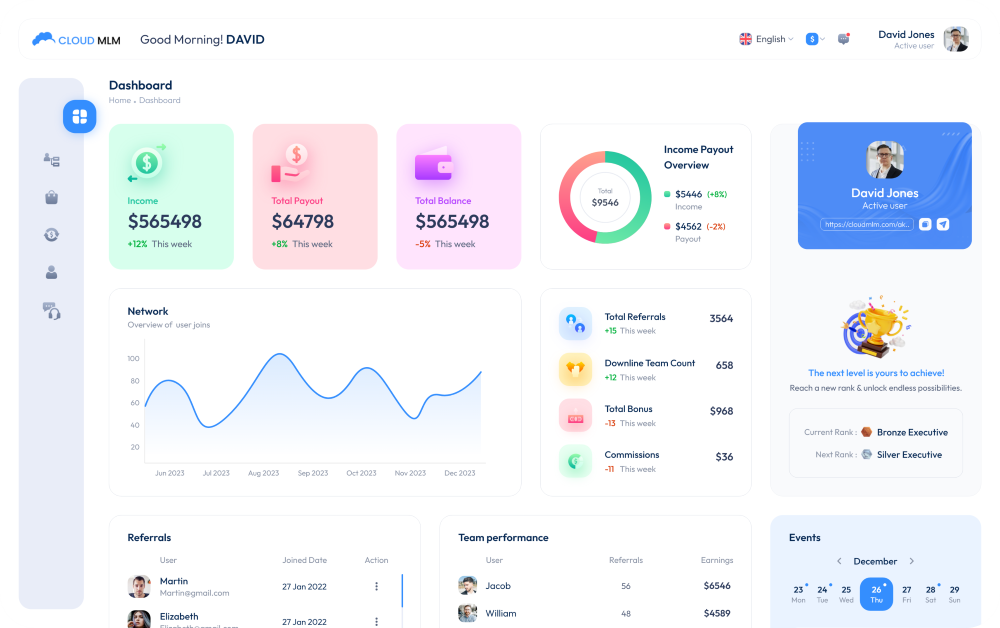
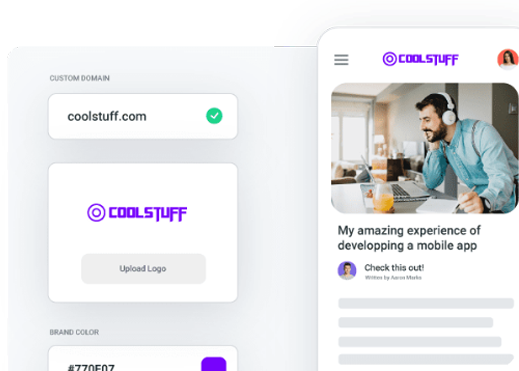
Las soluciones de software le brindan funciones de diseño web poderosamente receptivas. La principal característica de la interfaz de usuario de nuestro software MLM es que es totalmente responsiva. Utilizando las últimas tecnologías en desarrollo front-end, hemos logrado darle un aspecto impresionante en todos los tamaños de pantalla. El software instalado en todas las pantallas. El software Cloud MLM es puramente responsivo y se siente bien en todos los dispositivos.

Tipos de diseño web responsivo
El diseño web responsivo se divide en tres elementos principales, como diseños flexibles, consultas de medios y medios flexibles.
Diseños flexibles
Los diseños flexibles son uno de los métodos para desarrollar el diseño de un sitio web con un marco responsivo, adecuado para cambiar el tamaño dinámicamente a cualquier ancho. Los marcos receptivos se crean utilizando unidades de longitud relativa, más comúnmente porcentajes o unidades em. Estas longitudes aplicables se utilizan luego para informar los valores generales de las propiedades del marco, como el ancho, el margen o el revestimiento.
Consultas de medios
La consulta de medios es un módulo CSS introducido en CSS 3 que admite el análisis de contenido para cambiar configuraciones como la resolución de la pantalla (por ejemplo, pantalla de teléfono inteligente versus pantalla de computadora). La aptitud principal podría ser seleccionar consultas de medios para crear un sitio responsivo. Sin embargo, la dificultad que uno enfrenta con las consultas de los medios es que pueden desarrollarse nuevas consultas de un momento a otro; Cada vez, el cliente experimenta cambios rápidos y radicales en la apariencia y el sistema del sitio.
Medios flexibles
Los medios flexibles son el punto central del contenido como Facebook, Flickr, Instagram, YouTube, etc., agregan peso al punto de la página y ayudan a transmitir el propósito del contenido de la página.
Por qué el diseño web responsivo es esencial en el desarrollo web moderno
Anteriormente, la gente usaba principalmente computadoras de escritorio, por lo que no había necesidad de que los diseñadores se concentraran en el diseño web responsivo. Con el desarrollo de tecnologías avanzadas y nuevos dispositivos, los usuarios ahora buscan utilizar los mejores y más recientes dispositivos disponibles. Primero fueron los portátiles, luego las tabletas, y así sucesivamente. La nueva generación quiere navegar por la web de forma fácil y rápida. A través del diseño web responsivo, los usuarios pueden navegar con cualquier dispositivo que tengan. Los diseñadores web deben desarrollar sitios web que proporcionen información en varios tamaños de pantalla y resoluciones. Su sitio web debe ser lo suficientemente flexible como para funcionar en un teléfono móvil o en una pantalla LCD de gran tamaño.
El diseño web responsivo también es muy importante desde el punto de vista empresarial. Permite a los clientes visitar su sitio web desde cualquier dispositivo que tengan, aumentando el tráfico a su sitio. Es por eso que el diseño web responsivo es una característica tan importante para agregar a su sitio web.

Aquí están las razones clave
- El diseño web responsivo hace que su página web se vea bien en todos los dispositivos.
- El diseño web responsivo utiliza sólo HTML y CSS.
- El diseño web responsivo no es un programa ni un JavaScript
- Soporte al usuario de múltiples dispositivos
- Un sitio para gobernarlos a todos
- Clasificación mejorada en los motores de búsqueda
- Escalabilidad futura
Características del diseño web responsivo perfecto
Las características de un diseño web responsivo perfecto son muy útiles para todos. Algunas de las características más familiares del mejor diseño web responsivo se especifican a continuación.
- Menor esfuerzo
- Experiencia de usuario sencilla
- Estática
- Sitio web fácil de usar
- División móvil
- Participación acumulada
- Optimización de motores de búsqueda (SEO)
- Sin desvíos
- Menor mantenimiento
- Libre de problemas de rotación del dispositivo
El mundo se ha vuelto muy progresista y, al mismo tiempo, las cosas se han vuelto muy fáciles y útiles. Se han creado nuevas tecnologías para brindar a las personas todo tipo de satisfacción que desean. En esta era moderna, han surgido muchos dispositivos nuevos, como computadoras portátiles, teléfonos móviles, tabletas y televisores inteligentes.
El diseño web responsivo es una forma de diseño completamente diferente al diseño web tradicional, y los desarrolladores deben conocer sus ventajas y desventajas. Todos los sitios web, independientemente de sus objetivos o del público al que ayuda, se beneficiarán de una pantalla que funcione perfectamente en varios tamaños de pantalla y en diferentes dispositivos. Asegurándose de que el diseño web responsivo sea una característica que usted dé preferencia en todos los proyectos de sitios web.