响应式设计
响应式网页设计是开发适合所有设备和所有屏幕尺寸的网站的应用之一,无论屏幕大小、手机或台式机。
响应式网页设计专注于为所有人提供直观、满意的体验。
台式电脑和手机用户都会对响应式网站感到满意。
响应式网页设计应用程序由 Ethan Marcotte 在列表中明确定义,可对用户及其所使用的设备的要求做出反应。 设计转换取决于设备的屏幕尺寸和有效性。 例如,在手机上,客户将查看单列视图中显示的事项,平板电脑可能会在两列中显示相同的事项
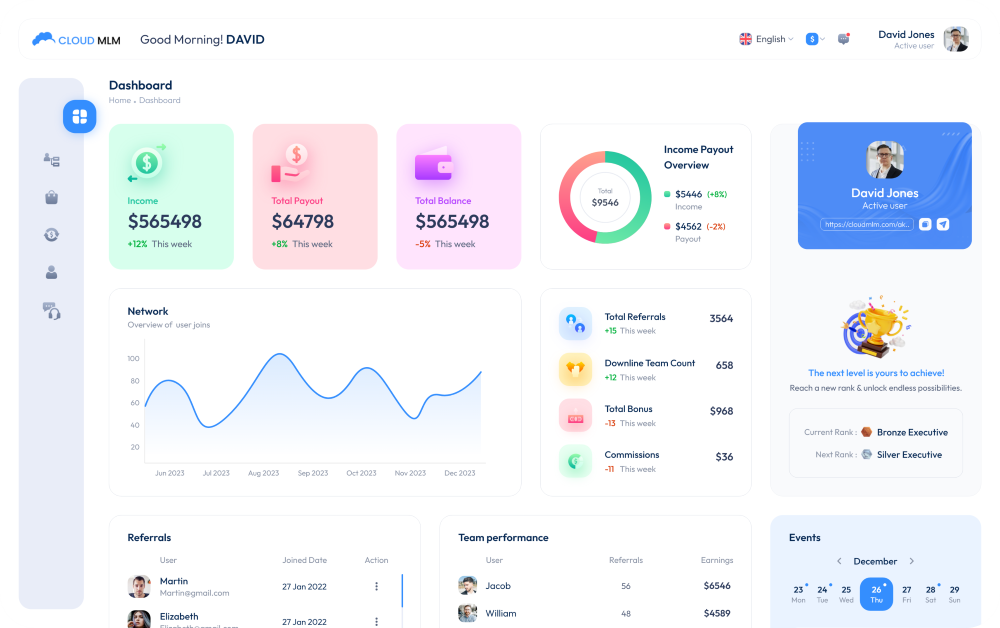
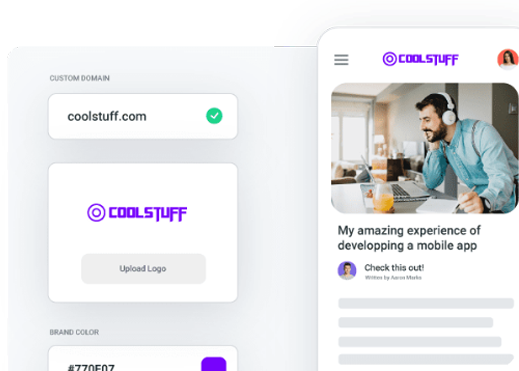
Cloud MLM software solutions provide you with powerfully responsive web designing facilities. The main UI feature of our MLM Software is that it is fully responsive. Using the latest technologies in front-end development, we have managed to give it a stunning look across all screen sizes. The software fitted to all screens. Cloud MLM software is purely responsive and it feels good on all devices.

响应式网页设计的类型
响应式网页设计分为三个主要元素,如灵活布局、媒体查询和灵活媒体。
灵活的布局
灵活布局是使用响应式框架开发网站设计的方法之一,适合动态调整大小到任何宽度。 响应式框架是使用相对长度单位(最常见的是百分比或 em 单位)制成的。 然后,这些适用的长度用于通知一般框架属性值,例如宽度、边距或衬里。
媒体查询
媒体查询是 CSS 3 中引入的 CSS 模块,支持内容分析以更改屏幕分辨率等设置(例如智能手机屏幕与计算机屏幕)。 主要能力可能是选择媒体查询来构建响应式网站。 然而,媒体查询面临的困难是,新的查询可能随时出现。 每次,客户都会经历网站外观和系统快速而剧烈的变化。
灵活的媒体
灵活的媒体是 Facebook、Flickr、Instagram、YouTube 等内容的中心点,它增加了页面的重点,有助于传达页面内容的目的。
为什么响应式网页设计在现代网页开发中至关重要
早期,人们主要使用台式电脑,因此设计师没有必要专注于响应式网页设计。 随着先进技术和新设备的发展,用户现在寻求使用最好和最新的设备。 首先是笔记本电脑,然后是平板电脑,等等。 新一代希望轻松快速地浏览网页。 通过响应式网页设计,用户可以使用他们拥有的任何设备进行浏览。 网页设计人员必须开发能够跨各种屏幕尺寸和分辨率提供信息的网站。 您的网站应该足够灵活,可以在手机或大尺寸液晶屏幕上运行。
从商业角度来看,响应式网页设计也非常重要。 它使客户能够从他们拥有的任何设备访问您的网站,从而增加您网站的流量。 这就是为什么响应式网页设计是添加到您的网站中如此重要的功能。

以下是关键原因
- 响应式网页设计使您的网页在所有设备上看起来都很好。
- 响应式网页设计仅使用 HTML 和 CSS。
- 响应式网页设计不是程序或 JavaScript
- 支持多设备用户
- 一个网站即可统治一切
- 改进的搜索引擎排名
- 未来的可扩展性
完美响应式网页设计的特点
完美响应式网页设计的特点对每个人都非常有帮助。 下面指定了最佳响应式网页设计的一些最熟悉的功能。
- 更少的努力
- 便捷的用户体验
- 静力学
- 易于使用的网站
- 移动部门
- 累计分享
- 搜索引擎优化(SEO)
- 没有改道
- 较少的维护
- 没有设备旋转问题
世界已经发展得高度进步,同时,事情也变得非常简单和有用。 新技术的出现是为了给人们带来他们想要的各种满足感。 在当今时代,许多新设备应运而生,例如笔记本电脑、手机、平板电脑和智能电视。
响应式网页设计是一种与传统网页设计完全不同的设计形式,开发人员必须了解它的优缺点。 所有网站,尽管该网站的目标或它所帮助的公众,都将从在各种屏幕尺寸和不同设备上都能正常工作的显示器中受益。 通过确保响应式网页设计是您在所有网站项目中优先选择的功能。