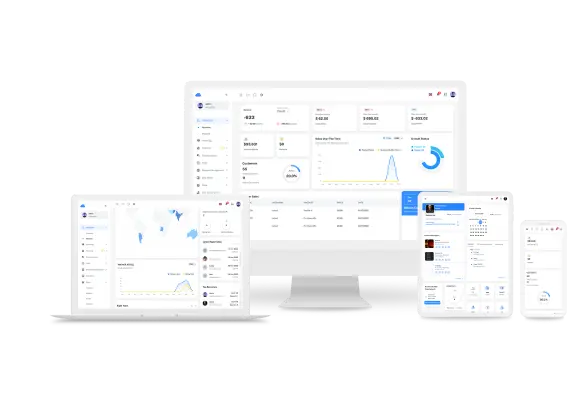
Diseño Responsivo
Estamos utilizando un sistema de cuadrícula de arranque que ofrece capacidad de respuesta en todos los dispositivos. Por lo que se puede utilizar en todas las pantallas de los móviles. Sin desbordamientos, se ajustará a la pantalla. Cuando cambia el tamaño de una página o cambia su vista en el navegador del teléfono inteligente, el software adapta la orientación y el ancho del dispositivo. Permitiéndole obtener una experiencia completa del software en su pantalla. Todos y cada uno de los elementos del front-end del software están optimizados para su uso en dispositivos móviles.

Nuestro mecanismo receptivo te hace sentir que está diseñado solo para el dispositivo que usas, cualquiera que sea.
-
Preguntas de los medios
/*========== Primer método móvil ==========*/ /* Personalizado, iPhone Retina */ Pantalla solo @media y (ancho mínimo: 320 px){ } /* Dispositivos Extra Pequeños, Teléfonos */ Pantalla solo @media y (ancho mínimo: 480 px){ } /* Pequeños Dispositivos, Tabletas */ Pantalla solo @media y (ancho mínimo: 768 px){ } /* Dispositivos Medianos, Escritorios */ Pantalla solo @media y (ancho mínimo: 992 px){ } /* Dispositivos grandes, pantallas anchas */ Pantalla solo @media y (ancho mínimo: 1200 px){ } /*========== Primer método no móvil ==========*/ /* Dispositivos grandes, pantallas anchas */ @media solo pantalla y (ancho máximo: 1200px){ } /* Dispositivos Medianos, Escritorios */ @media solo pantalla y (ancho máximo: 992px){ } /* Pequeños Dispositivos, Tabletas */ @media solo pantalla y (ancho máximo: 768px){ } /* Dispositivos Extra Pequeños, Teléfonos */ @media solo pantalla y (ancho máximo: 480 px){ } /* Personalizado, iPhone Retina */ Pantalla solo @media y (ancho máximo: 320 px){ } -
Sistema de red
Usamos el sistema de cuadrícula de bootstrap para crear diseños y páginas, aquí hay una lista rápida de variables de cuadrícula utilizadas en bootstrap less, cada una de las variables indica el tamaño de la pantalla y el número si la cuadrícula se puede agregar al final de las variables. es decir, xs-1, xs-2, xs-3 .... xs-12.
xs: 0, // Pantalla pequeña / teléfono m: 544 px, // Pantalla mediana / tableta md: 768px, // Pantalla grande / escritorio largo: 992px, // Pantalla extra grande / escritorio ancho xl: 1200px
El software tiene funciones básicas y funciones profesionales que ayudan a administrar su negocio de MLM a un ritmo más rápido que antes.